정골라코딩
[React] 종합 실습/유용한 팁들 본문
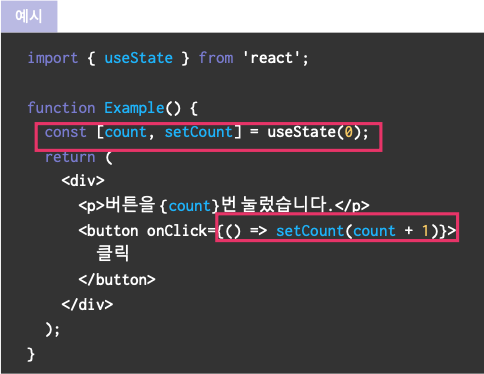
1. State

State는 Component 내에서 유동적으로 변할 수 있는 값을 저장합니다.
개발자가 의도한 동작에 의해 변할 수도 있고 사용자의 입력에 따라 새로운 값으로 변경될 수도 있습니다.
State 값이 변경되고 재렌더링이 필요한 경우에 React 가 자동으로 계산하여 변경된 부분을 렌더링 합니다.
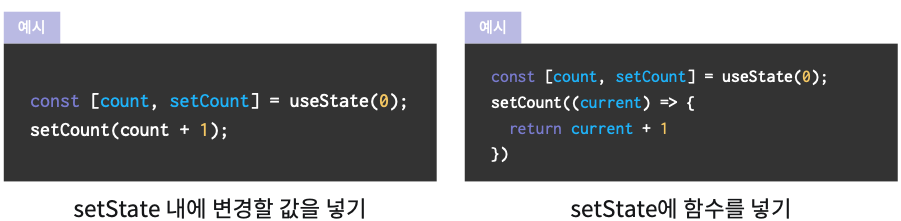
-State를 변경하는 두 가지 방법

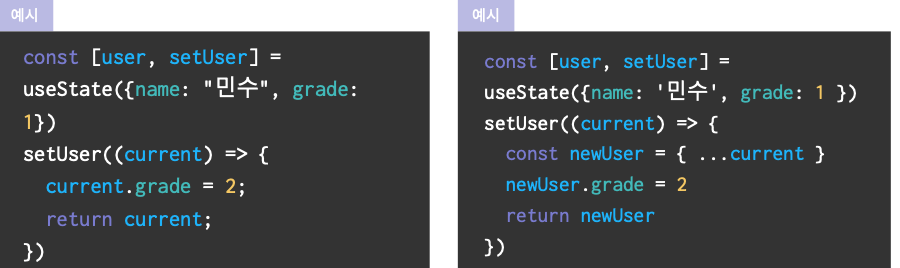
setState 함수에는 변경할 값을 직접 넣는 방법이 있고, 함수를 넣는 방법이 있습니다.
함수를 넟는 경우 함수가 반환 (return) 하는 값으로 State가 변경됩니다.
위 예시처럼 현재 값을 기반으로 State를 변경하고자 하는 경우 함수를 넣는 방법을 권장합니다.
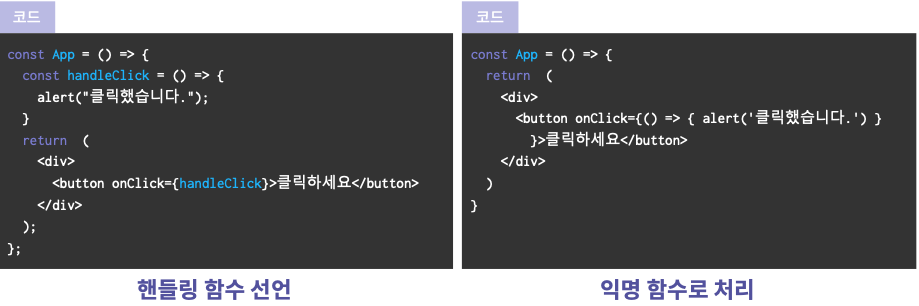
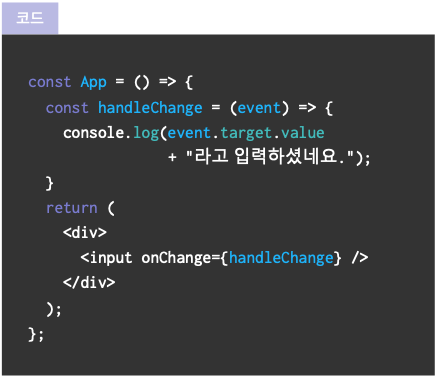
-이벤트 처리 (핸들링) 방법

React 에서 이벤트를 처리하는 방법은 크게 두 가지 방법이 있습니다. 별도의 핸들링 함수를 선언하고 Element 에 넘겨주는 방법과 이벤트를 할당하는 부분에서 익명 함수를 작성하는 방법으로 나뉩니다.
2) 이벤트 소개
-이벤트 객체

-DOM Element 의 경우 핸들링 함수에 이벤트 object를 매개변수로 전달합니다.
-이벤트 object를 이용하여 이벤트 발생 원인, 이벤트가 일어난 Element 에 대한 정보를 얻을 수 있습니다.
-이벤트 형태(클릭, 키 입력 등) 와 DOM 종류 (button, form, input 등) 에 따라 전달되는 이벤트 object 의 내용도 다르니 유의하세요.
-많이 쓰이는 DOM 이벤트
onClick: Element 를 클릭했을 떄
onChange: Element 의 내용이 변경되었을 때 (input의 텍스트를 변경, 파일 선택 등)
onKeyDown, onKeyUp, onKeyPress: 키보드 입력이 일어났을때
onDoubleClick: Element 를 더블 클릭했을 때
onFocus: Element 에 Focus 되었을 떄
onBlur: Element 가 Focus를 잃었을 때
onSubmit: Form Element 에서 Submit 했을 때
3) 리스트 표현하기
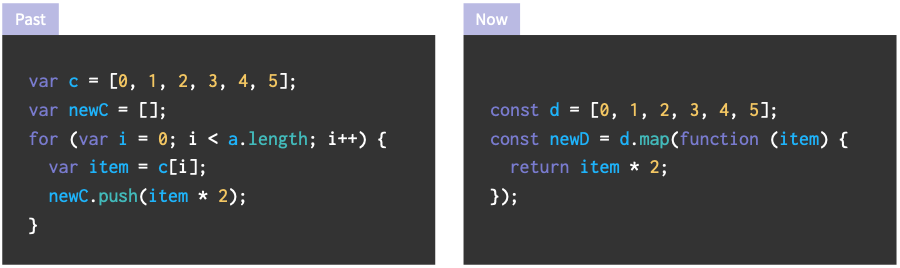
-Array 메소드(map)

Array.map 은 배열의 요소를 이용해 순차적으로 함수를 실행하여 새로운 배열을 반환하는 메서드 입니다.
Array.map 에 실행할 콜백 함수는 현재 값, 인덱스 map 을 호출한 배열을 매개변수로 받습니다.
함수 내에서 반드시 새로운 값을 return 을 해주어야 합니다.
4) 유연하게 State 변경하기
-Object 를 갖는 State를 만들 때 주의 사항

5) CSS 로 꾸미기
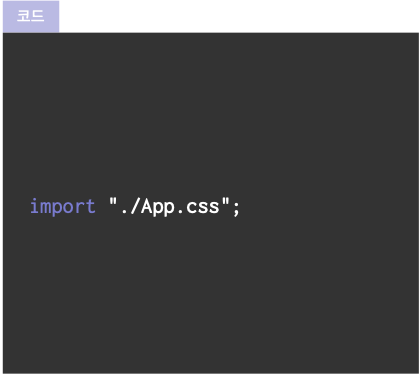
-CSS 불러오기

별도의 CSS 파일을 작성 후 프로젝트에 적용하고 싶은 경우, import 할 경우 style이 적용됩니다.
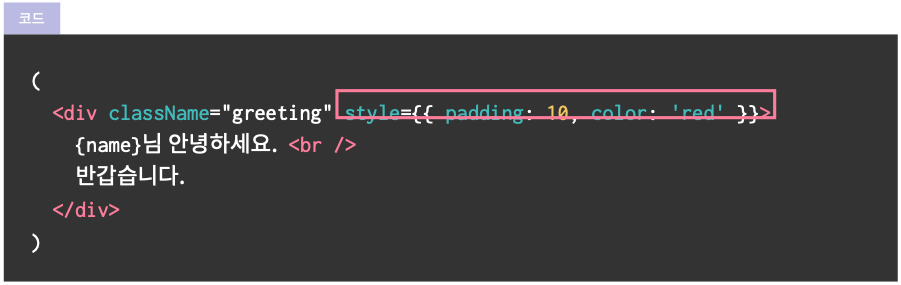
-스타일은 object로

*주의사항* 위와 같은 Inline Style 의 Property name 은 camelCase 로 적습니다.
예시: font-size-> fontSize, padding-left: paddingLeft
'React' 카테고리의 다른 글
| [React] SPA 와 라우팅 (0) | 2022.12.01 |
|---|---|
| [React] 스타일링 (0) | 2022.12.01 |
| [React] Hooks (0) | 2022.11.17 |
| [React] 이벤트처리 (0) | 2022.11.16 |
| [React] Props 와 State (0) | 2022.11.16 |