정골라코딩
[React] React 앱 빌드와 배포 본문
1) React 앱 배포
-React 앱 배포 overview
• 인터넷에서 내가 만든 앱에 접근할 수 있어야 함.
• 지속적으로 앱을 수정하고 배포해야 함.
• Public IP 주소로 직접 접근할 수 있도록 함.
• IP를 부여받은 서버에 React 앱을 배포.
• 앱을 서빙하는 웹서버를 통해 사용자에게 앱을 전달.
• 사용자는 IP를 통해 앱에 접근.

-React 앱 배포 프로세스
• IP를 부여받은 서버(VM)에 React 앱을 배포.
• 앱을 빌드하고, 웹서버를 세팅.
• 앱을 서빙하는 웹서버를 통해 사용자에게 앱을 전달.
• 사용자는 필요한 데이터를 받아 앱을 로딩.
-프론트엔드 앱 배포 시 유의할 점
• 서버와 통신 시, CORS가 허용되었는지 점검.
• 브라우저, 디바이스별로 앱이 정상적으로 동작하는지 점검.
• 앱의 로딩 속도, 각 동작 시 성능, 버그 등을 점검.
2. 배포를 위한 React 앱 준비
-React 앱 준비
• yarn.lock, package-lock.json이 동시에 존재하지 않는지 점검.
• 로컬에서 npm run build를 실행하여, 빌드 시 에러가 발생하지 않는지 점검.
• 로컬에서 배포하여, production build가 제대로 실행되는지 점검.
-Gitlab 연동

• 작성한 프로젝트 코드를 Gitlab에 배포.
• 프로젝트가 Gitlab에 잘 올라갔는지 점검.
• last commit까지 적용되었는지 점검.
3. Azure 를 사용한 VM 배포
• Azure 계정을 만듦.
• portal.azure.com에 접속.
-Azure 를 사용한 VM 배포

Virtual Machine을 검색해, Virtual machine 리소스 페이지에 접속.
-Azure 를 사용한 VM 배포

Create > Virtual machine 버튼을 클릭.
-VM 설정

• Resource group은 필요하다면 새로 만들어 설정.
• Virtual machine name을 설정.
• Ubuntu Server 20.04 LTS로 생성.
• 그 외 세팅은 default로 유지.

• SSH public key로 설정.
• key pair는 다운받음.
• 유저 이름은 azureuser로 유지.

• 포트 접근은 모두 허용함.
-Azure 를 사용한 VM 배포
• Review & Create 버튼을 눌러, 마지막으로 점검한 뒤에 생성.
-접근 테스트
• 다운받은 private key를 .ssh 밑으로 옮김.
• ssh 커맨드로 VM 서버에 접근.


-ssh 커맨드로 정상적으로 접근되는지 테스트.
4. React 앱 배포를 위한 Azure VM 세팅
• VM에서 nodejs, npm을 설치.
• 앱을 빌드하는데 필요한 npm package를 설치.
• serve를 이용해 앱을 배포.
-Node.js, NPM 설치

-프로젝트 패키지 설치

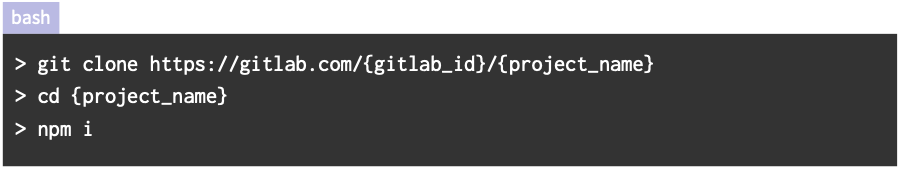
• 프로젝트 코드를 git clone으로 다운.
• npm i로, 빌드에 필요한 패키지를 설치.
-빌드 후 배포

• 프로젝트를 빌드.
• serve 웹서버를 사용해 프로젝트를 80번 포트에서 서빙.
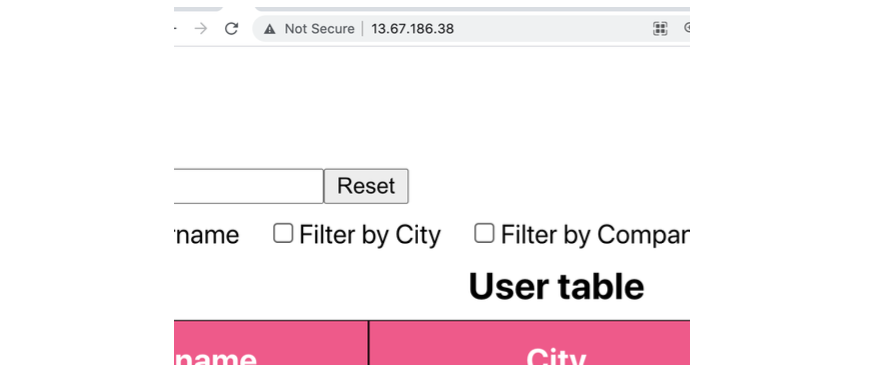
-앱 접근 테스트

브라우저로 IP 주소에 접근해 앱이 서빙되는지 테스트.
'React' 카테고리의 다른 글
| [React] React UI (0) | 2022.12.08 |
|---|---|
| [React] Server Side Rendering (0) | 2022.12.06 |
| [React] React 테스팅 (0) | 2022.12.04 |
| [React] 상태관리 (0) | 2022.12.01 |
| [React] 비동기 통신과 Promise (0) | 2022.12.01 |